In my earlier article, I’ve guided you with step by step instructions on creating your first ASP.Net web forms application with jQuery-UI. Here is the sample source code for the Site.Master and Default.aspx file in the instructions.
Use this code and follow the step by step instructions explained in jQuery UI with ASP.NET – Step by Step Instruction.
Sample source code of Site.Master: (Download Site.Master File)
<%@ Master Language="C#" AutoEventWireup="true" CodeBehind="Site.master.cs" Inherits="MyTecBits_JQueryUI_ASP.SiteMaster" %> <span style="font-size: <span class=;">12px</span>; line-height: 18px;"> <%: Page.Title %> - My Tec Bits jQuery-UI ASP.NET Application </head> <body> <form> <Scripts> </Scripts> </asp:ScriptManager> <header class="ui-widget ui-widget-header ui-corner-all"> <a runat="server" href="~/">www.MyTecBits.com</a> </header> <div id="body" class="ui-widget ui-widget-content ui-corner-all" style="display: table; width: 100%;"> <div style="display: table-row"></pre></pre></pre></pre></pre> <div style="width: <span class=;">200px; display: table-cell;"></div> <pre> <pre> <pre> <pre> <span style="font-size: <span class=;">12px</span>; line-height: 18px;"><a href="~/">MTB-Home</a> <a runat="server" href="~/">About-MTB</a><br /> <a runat="server" href="~/">Contact-MTB</a><br /> </div> <div style="display: table-cell;"> <span style="font-size: <span class=;">12px</span>; line-height: 18px;"> </div> </div> <footer class="ui-widget ui-widget-content ui-corner-all"> <div class="float-left"> <p>© <%: DateTime.Now.Year %> - www.MyTecBits.com</p> </div> </footer> </form> </body> </html> </</div> </form>
Sample source code of Default.aspx: (Download Default.aspx)
<%@ Page Title="Home Page" Language="C#" MasterPageFile="~/Site.Master" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="MyTecBits_JQueryUI_ASP._Default" %> <asp:Content runat="server" ID="FeaturedContent" ContentPlaceHolderID="FeaturedContent"> <h1><%: Title %>.</h1> </asp:Content> <asp:Content runat="server" ID="BodyContent" ContentPlaceHolderID="MainContent"> <div id="accordion"> <h3><a href="#">First header</a></h3> <div> <p>This is the first content panel by www.MyTecBits.com</p> </div> <h3><a href="#">Second header</a></h3> <div>This is the second content panel</div> <h3><a href="#">Third header</a></h3> <div>Third content panel</div> </div> <script> $("#accordion").accordion(); </script> </asp:Content>
Instructions for using the above sample source code is explained in jQuery UI with ASP.NET – Step by Step Instruction.
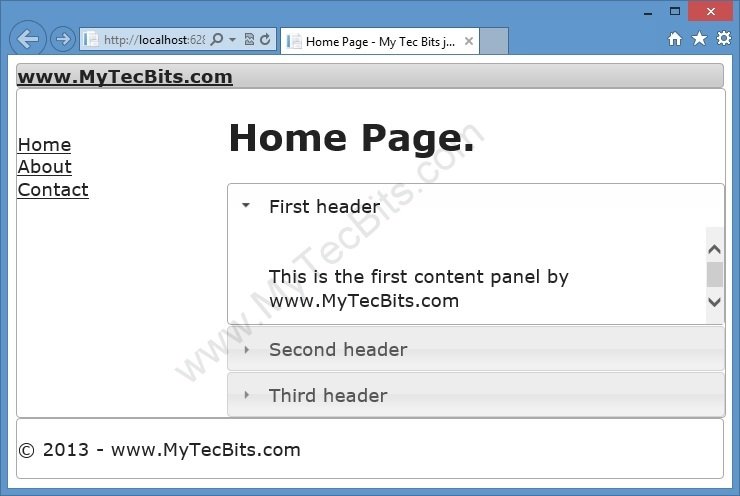
Output of the sample code: