Today I came across a strange issue in my ASP.NET MVC project. The js script and css style bundles were not rendering. I tried removing the files in the bin and the obj folders, but the problem still continued.
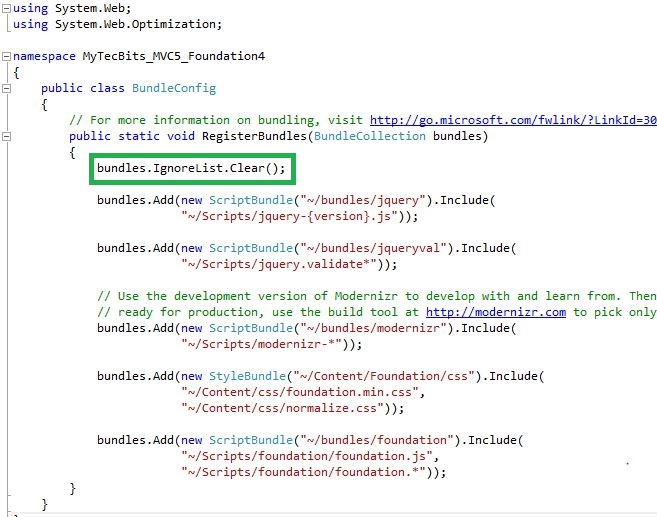
On searching the web, some forums suggested to use bundles.IgnoreList.Clear() in the BundleConfig class. I tried it and the css and js files rendered properly. Below is the screen shot of my BundleConfig class after adding bundles.IgnoreList.Clear(). I’m not sure on the reason behind this, but the fix worked.
Fix Using bundles.IgnoreList.Clear()

UPDATE (26th Aug 2016): I’ve figured out the reason, why the bundles were not rendering for me before using bundles.IgnoreList.Clear().
It’s because I was using a .min.css file in the bundle. If you notice the above image, I’ve added foundation.min.css file. MVC 4 and above has .min in the default ignore list. That’s the reason the bundle was not rendering in the first place. After adding bundles.IgnoreList.Clear() the default MVC ignore list got cleared and the .min extension file started rendering. Clearing the ignore list is not the correct way of using the bungle. It will be always good NOT to include .min.css extension files in the bundle as bundling process will take care of the minification of the js or css file.
Solution to avoid Bundle Not Rendering Error
Fixing the error using bundles.IgnoreList.Clear() is just a workaround. You can use this workaround if you have only the minified version of the css file (with extension .min.css). The best solution is to avoid adding minified css file to the bundle list. Instead use the original un-minified css or rename the file and remove the .min from the file name extension before adding it to bundle list. i.e. always use stylesheet.css instead of stylesheet.min.css in bundle list.

Did you fix it????
Yes I fixed it by removing the minified .min.css file from the bundle list and adding the original un-minified .css file.
Would this resolve the error:
The link you have provided is throwing the error “HTTP Error 403.14 – Forbidden”. Looks like you have some permission issue for the css.
worked man…thanx a lot.
Thanks ….worked…looks like MVC 4 issue
Thank you very much..woks for myself as well
Thank you! It works for me too.
thanks this work for me (y)