In my earlier article, I wrote about the step by step instructions on creating ASP.NET web forms application with Bootstrap UI Framework, using Twitter Bootstrap from NuGet as a package. However, In this article, I’m not using bootstrap NuGet Package. Instead I’m using the Bootstrap version 3.0.0 files, downloaded from GitHub and with an empty ASP.NET web forms application. This will be a simple and light weight sample web form, for you to build your application on Bootstrap 3.0.0 with ASP.NET.
If you are interested in using Bootstrap from NuGet package in web forms, then read the article Twitter Bootstrap with ASP.NET. Step by step instruction for using bootstrap with MVC 4 Razor engine without NuGet package is available in the article Bootstrap with ASP.NET MVC 4 here.
Update (Apr 18, 2018): It has been nearly 5 years since publishing this article. All the software used here have undergone several upgrades. So I’ve published another article with the recent versions of tools and frameworks. See the updated version of this article using Bootstrap 4 with Visual Studio 2017 and .Net Framework 4.7.1.
Tools and frameworks used:
- Visual Studio Express 2012 for Web.
- Dot Net Framework 4.5.
- jQuery 2.0.3
- Twitter Bootstrap 3.0.0 RC1 straight from GitHub.
- Twitter Bootstrap Starter Template from https://getbootstrap.com/getting-started/#examples.
Sample Code:
The sample code is available in the continuation article Bootstrap 3.0.0 with ASP.NET Web Forms – Step by Step – Sample Code.
Steps for using Bootstrap 3.0.0 with ASP.NET Web Forms:
- Launch Visual Studio (I’m using Visual Studio Express 2012 for Web).
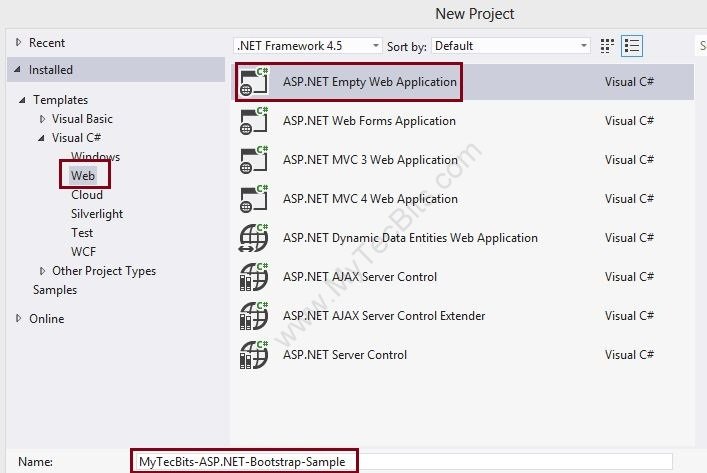
- Create a new ASP.NET Empty Web Application.

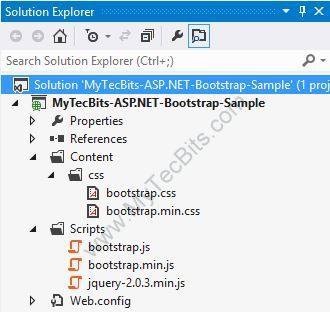
- In the new project, create a folder Scripts to store the java script and jQuery files.
- Create another folder Content to store the css files and the image files. After creating new folders the solution looks like this.

- Bootstrap needs jQuery. So download the latest version of jQuery from https://jquery.com/download/. I’ve downloaded the compressed, production jQuery 2.0.3.
- Save the downloaded jQuery file in the Scripts folder in the project. Then include the file jquery-2.0.3.min.js to the project from the solution explorer.

- Download the latest version of Bootstrap from here.
- Extract the downloaded zip file (bs-v3.0.0-rc1-dist.zip). I’ve downloaded version 3.0.0 RC1. There will be 2 folders, one with js files and another with css files.


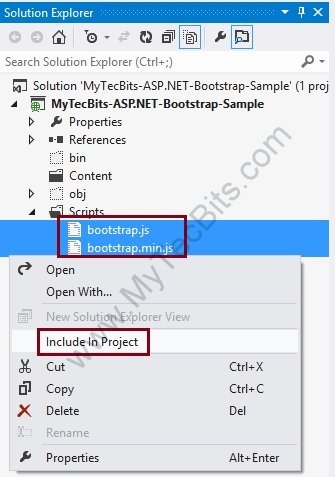
- Place the 2 bootstrap js files in the Scripts folder and include them to the project from the solution explorer.

- Copy the css folder from the bootstrap zip file and place it inside the Content folder of the project. Then include the css folder and it’s contents to the project.
- After including the files, the solution explorer looks like this.

- Download the bootstrap starter template from examples.getbootstrap.com.
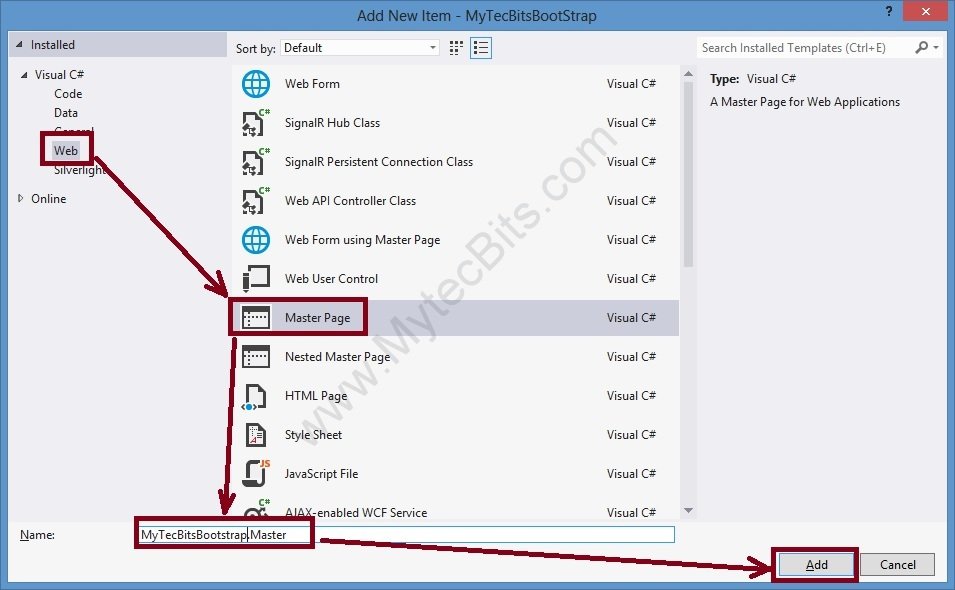
- Create a master page for the project and re-name it if needed. For creating a master page, right-click the project in the solution explorer, select Add, select New Item… and create new Master Page.

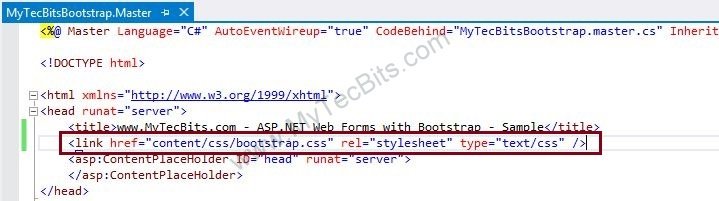
- Edit the new master page and link the bootstrap css inside the title block.

- Remove the <form> tag set from the master page.
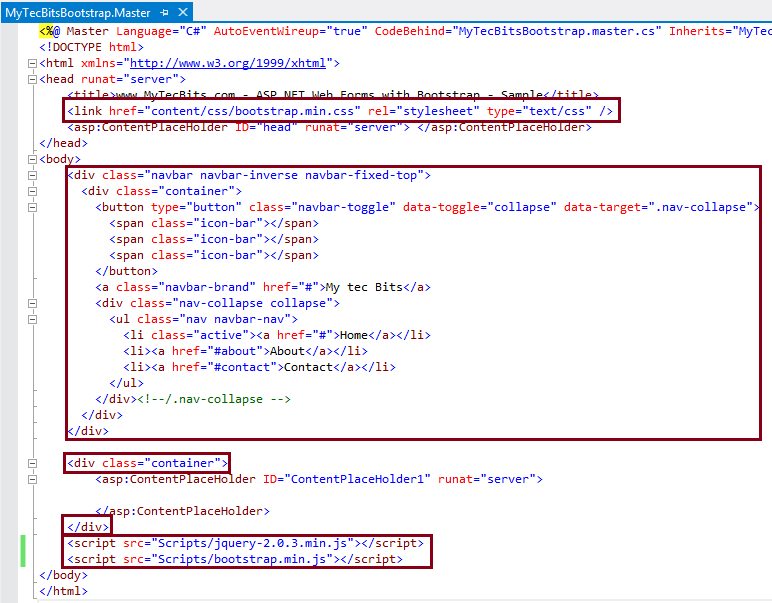
- Add the navigation bar (navbar) section from the downloaded bootstrap sample template below the start of the <Body> tag.
- In the <div> tag surrounding the <asp:ContentPlaceHolder> add the class class=”container”.
- Just above the end of the body tag, add the jQuery file and the bootstrap.min.js file using the script tag with src attribute. Make sure to add jQuery file above the bootstrap file.
- The master page is now ready and looks like this:

- Create a default page. For creating Default.aspx page, right clicking the project, select Add, select New Item… and select Web Form Using Master Page. In the Master Page Selection screen select the new master page you have created earlier.
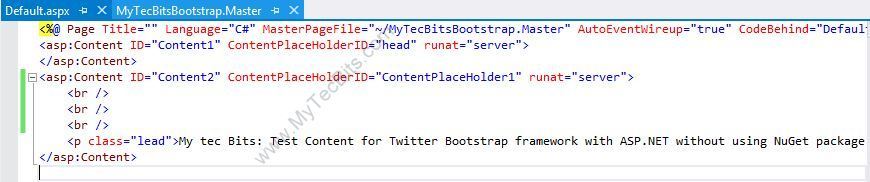
- Edit the Default.aspx page and write something inside the ContentPlaceHolder1 content section.

- Now your solution is ready to be build.
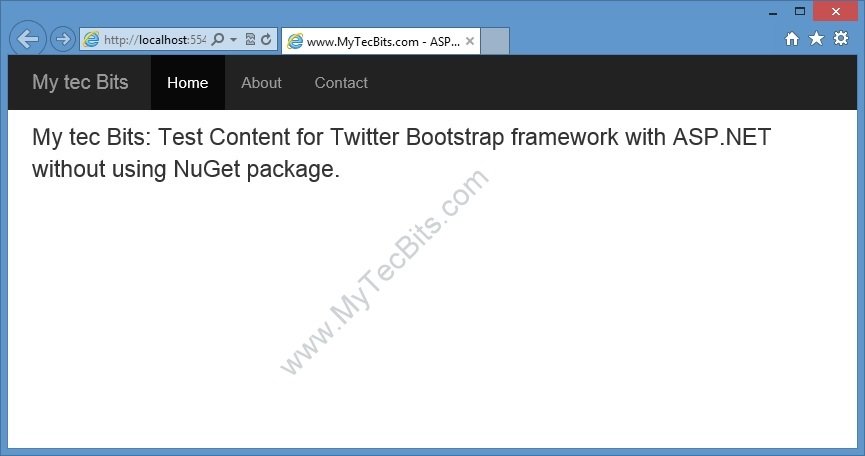
- Build the ASP.NET Web Forms solution, either by hitting the F5 key or by clicking the green build arrow at the Visual Studio tool bar. On successful build, the web page will be launched in the browser similar to the one shown below.

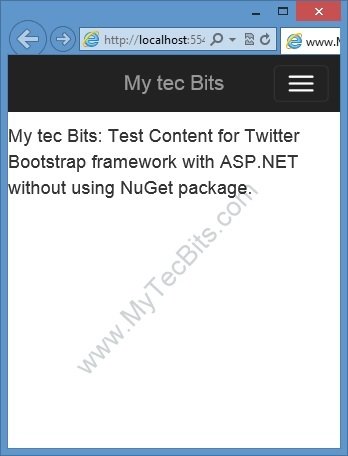
- This bootstrap User Interface layout is responsive in nature. This is, when you open this UI in small screens like smart phones or tablets, the menu and content rearrange itself to fit the screen. You can check this by re-sizing the browser screen in PC.

Proceed Further
- The location of the source code for the sample solution created with the above steps is available in the continuation article Bootstrap 3 with ASP.NET Web Forms – Step by Step – Sample Code.
- Know more about using bootstrap in ASP.NET and applying bootstrap styles to ASP.NET controls.
- About using bootstrap classes in GridView control.

This project works, except the menu does not highlight the active page when there are multiple pages added to the project. Can’t use it because of this.
This project works, except the menu does not keep track of the active page when there are multiple pages. In the master, the menu physically has the “active” class hardcoded to the Home link.
Once additional pages are added and linked in the master, the menu links for these pages are not highlighted when accessed via the menu.
Thanx alot for posting such good and easy.. Example… Once again thanx………
Hi Ahsanullah Khan,
You are welcome. Great to know that this article helped you.
Nice. Thanks for sharing
You are welcome.
i have try to use it in my asp.net website but it can’t be only at one side, but i want it to play in the center
Hello William,
Are you talking about the navigation bar?
Thank you so much sir
Hi man, great articles for beginning at ASP.net with bootstrap ,really appreciate it.
when resized while clicking the menu icon the menus are not displayed in drop down fashion…y is that?
tell me one thing, how you created a web form using master page and give it a name default.aspx….. tell me
anyone reply please
using web content form for that one goto project -> Add content form
the bootstrap can’t show in my screen. what’s wrong with my code?
Thank you, but need some advice. I have an old asp.net (2.0) webform app which I want to facelift with Bootstrap. I’ve thought of converting the codebase to a DLL, adding that DLL to a new Web API solution, and make the API calls via jQuery (using some sort of databinding framework) and the API calls DLL functions.
Do you think it possible (feasible) to re-do my current webforms as HTLM5 with Bootstrap? But all the runat server bits need to be removed? Or not?
Regards
Hello Steve,
To my understanding it is possible to use bootstrap with asp.net 2.0, but little difficult. I haven’t tried it yet.
As bootstrap uses html5, we need to integrate html5 to the classic asp.net application. This article (https://msdn.microsoft.com/en-us/magazine/jj129609.aspx) has the details on how to integrate htlm5. Then you can use the CssClass property in the web controls to implement the bootstrap properties.
Good article.
But the .NET framework version used here is 4.5.
For one of our legacy application, we are using Framework v3.5. How to make that asp.net webforms application responsive with bootstrap?
Imran
Alhamdu lillaah thank you very much
Hi, Could you explain what the term “include to project from the Solution explorer” means please? You used this term in points 6 and 9. In both points you describe first to place the file in the appropriate place inside the Solution explorer, then at the end of the sentence, you go on to say “include to project from the Solution explorer”. Isn’t that already done by placing the file in appropriate place as you asked? Or does it mean an additional step. It’s not clear to me what “include to project…” means. Thank you for your help. Regards Lisa
Hi Lisa,
“Include to project” is an additional step. On placing the files in the specified folder, the files are just in the folder, they are not attached to the visual studio project. We have to manually include the files to the visual studio project. To do so, go to the visual studio solution explorer. One among the icons in the solution explore’s menu bar says “Show All Files”. Click the icon. It will list all the files in the project’s folders. You will notice some of the files including the files we are talking about will have dotted icons (as seen in point 9 screen shot). Right click the files. In the right click menu select “Include In Project” (as seen in point 9 screen shot). The files are now included/attached in the visual studio project. The visual studio compiler will consider only the files which are attached/included to the project.
I guess I’ve answered your question.
Thanks & Regards,
Twinkle
Yes Twinkle, you have answered my question fully and completely. Thank you for that.
Kind Regards, Lisa
an excellent explanation to get started with bootstrap and web forms!
Just a quick query, changing the html text boxes to asp ones with the jumbotron nav bar ruins the animation for it. It also defaults to a large black bar and not a slim one as shown on the example…any thoughts?
(Original)
(asp version)
The nav-collapse collapse is actually navbar-collapse in case any of you were wondering where your list went.
Ah, this was killing me. thanks!
Good stuff — now can you get a modal pop up to work in this configuration? There’s some kind of conflict with the navbar. The Bootstrap popup appears briefly it at all, then always vanishes. The same popup code works fine by itself without being combined into the master page.
Hi there Bill, I’ve got a modal pop up running with this configuration, if you’re interested in taking a look let me know and I will send you an example project.
same issue
Perfect Thanks!!!
Hey man! Thanks a lot, great article. But, I’ve a question: do you know how I can get Bootstrap validation running on asp.net web-forms? Is necessary to include all forms tag inside a dedicated form tag? This is not possibile due to the limit of a single form running at server tag on the asp.net web-forms paradigma. Right? I’ve spent many hours to find a solution to this, without any result!
Hi Daniel,
Are you asking about the Bootstrap’s “validation states” classes? If so, Bootstrap validation states is just another set of css class you can add them to any asp.net control within the single form.
vs controls are not working for me with bootstrap, example when i summing same simple login form noting is populated in the database and the only thing happening is my auto incriminated feild is incriminating in the database, plz same body helpe with these , tnx,
Does this Work on Visual Studio 2010 under FrameWork 4.0 ? because I’ve tried and Nothing , when I run my app I can’t see the button untill I re ajust my browser size and Expand it again , I’ve downloaded your Master Page to confirm and the same issue… And Thanks!.
Thank you so much sir for this.
All asp.net controls need to be inside from with runat=”server” attribute. Dont know how you made that work?
Very Good! Thanks!
Maybe you can add this code in master page for mobile phone
meta name=”viewport” content=”width=device-width, initial-scale=1″
Merci beaucoup !!!
Hi, Thank you so much for this. I have a question..
Why you removed the tag the masterpage?
It’s Awesome, thanks
Thank you very much, just a correction in the button it is (data-target=”.navbar-collapse”) this way you can see the menu in a small screen.
Hi there! Great article! Is there a way to dynamically place the contentholder under the menu instead of pushing it down with ?
If the top menu expands, it covers the main content. Is it a bug?
Thanks!
..pushing it down with BR.
Kevin,
instead of BR, you can use css style for the body with a padding of 50 or 60px. like below.
body {
padding-top: 50px;
}
Why do you have to do this, “Remove the tag set from the master page.”?
Ideally, you don’t need to remove the form tags. You can leave the form tags and place the NavBar, below or above the from tag section.
great tutorial. but i am trying for the bootstrap modal in .aspx page but it did not work. when i press the anchor bution that have href=”#myModal” but it did not popup the modal as
Hello Tariq,
The bootstrap Modal component requires jquery and bootstrap java script files. I forgot to add them in the article. Now I’ve corrected it. Please see points 18 and 19. I’ve added the steps to include jQuery and bootstrap java script files to the master page. The modal popup should work after adding the js files. I’ve also updated the sample source code in GitHub (https://github.com/mytecbits/ASP.NET-Bootstrap3.0.0-Sample).
Excelente ayuda gracias.
Man, thanks taking the time to share, really appreciate it. Helped me to get started.
Thank you so much for this! just what I was looking for, most of the examples I found on bootstrap use MVC, your tutorial really helped me get started with bootstrap using asp.net webforms, so thanks and I’ll be sure to check out your future posts!